Table of content for Blogger
Welcome to Newsonhy, in this article I will show you how to add the table of content in Blogger. Adding a table of content in WordPress is very easy using some plugins. But it is very difficult to add the table of content in Blogger as Blogger does not support Plugin.
I will show you the full method for the table of content step by step. Let's start.
How to add Table of Contents in Blogger
I will show you step by step to add the table of contents in Blogger with screenshots.
<link href='http://fortawesome.github.io/Font-Awesome/assets/font-awesome/css/font-awesome.css' rel='stylesheet'/><link href='http://fonts.googleapis.com/css?family=Oswald' rel='stylesheet' type='text/css'/><a href="https://www.newsonhy.online/2021/04/table-of-content-for-blogger.html">Table of content for Blogger</a><script type='text/javascript'>//<![CDATA[function mbtTOC() {var mbtTOC=i=headlength=gethead=0;headlength = document.getElementById("post-toc").getElementsByTagName("h2").length;for (i = 0; i < headlength; i++){gethead = document.getElementById("post-toc").getElementsByTagName("h2")[i].textContent;document.getElementById("post-toc").getElementsByTagName("h2")[i].setAttribute("id", "point"+i);mbtTOC = "<li><a href='#point"+i+"'>"+gethead+"</a></li>";document.getElementById("mbtTOC").innerHTML += mbtTOC;}}function mbtToggle() {var mbt = document.getElementById('mbtTOC');if (mbt .style.display === 'none') {mbt .style.display = 'block';} else {mbt .style.display = 'none';}}//]]></script>
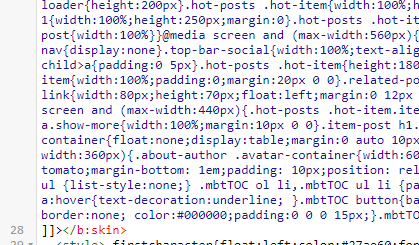
.mbtTOC{border:5px solid #f7f0b8;box-shadow:1px 1px 0 #EDE396;background-color:#FFFFE0;color:#707037;line-height:1.4em;margin:30px auto;padding:20px 30px 20px 10px; font-family:oswald, arial;display: block;width: 70%;}.mbtTOC ol,.mbtTOC ul {margin:0;padding:0;}.mbtTOC ul {list-style:none;}.mbtTOC ol li,.mbtTOC ul li {padding:15px 0 0; margin:0 0 0 30px;font-size:15px;}.mbtTOC a{color:#0080ff;text-decoration:none;}.mbtTOC a:hover{text-decoration:underline; }.mbtTOC button{background:#FFFFE0; font-family:oswald, arial; font-size:20px;position:relative; outline:none;cursor:pointer; border:none; color:#707037;padding:0 0 0 15px;}.mbtTOC button:after{content: "\f0dc"; font-family:FontAwesome; position:relative; left:10px; font-size:20px;}
Step 4: Now search for <data:post.body/> Find and replace it with the code given below.
<div id="post-toc"><data:post.body/></div>
Step 5: Now go to your post. And click on HTML view And paste it above the first H2 Tag.
<div class="mbtTOC"> <button onclick="mbtToggle()">Table Of Contents</button> <ul id="mbtTOC"></ul> </div>
Step 6: Finally add this on the bottom of the post and you are done.
You can also choose where you want to add the table of content.
How to change colour of the Table of content?
- background color: #FFFFEO;
- Change font
- Change border color: #f7f0b8;
- Change font color :#707037
- Change Anchor link color: #0080FF
- Change the font size of anchor Links 15px
- Change the font size of heading text 20px
How to change the style of table of content?
- box-shadow: 0 10px 30px rgb(0 0 0 / 30%);
- border-radius: 4px;
- display: table;
- color: tomato;
- margin-bottom: 1em;
- padding: 10px;
- position: relative;
- width: auto;
- text-align: left;
- font-family: oswald, arial;
Benefits of Table Of Content:
It helps in ranking on first page.
Do you know about Google’s Featured Snippet Post?
Table of content is a great way to show all covered topic name in the Google, it is also helping Google to understand your blog posts and show your post in Google’s Featured Snippet Results.
The table of content is user friendly
Research says that 85% of total web readers are scanners who only read the important points of a webpage.
User-friendly posts are a very important thing to get a higher ranking in SERP (Search Result Page).
And a table of content will help you to improve the user experience of your blog.
By adding a Table Of Content in Blogger will allow the readers to jump to the important parts of your blog post. That will be easy for a reader to understand the content.
Frequently Asked Questions about TOC
1: Do I need a table of contents?
Yes, you must have a table of content in your post.
2: How should a table of contents look?
The table of content should look simple. It attracts the user.
3:What are the advantages of the table of content?
By using the table of content, user can easily find out the information and it is one of the efficient ways for summarizing the given information into the form of rows.
4: What are the disadvantages of the table of content?
There are no disadvantages to the table of content.
If you like the post, please share the post with your blogger friends.












Ich möchte DR. AKHERE für die wundervolle Arbeit danken, die er für mich und meine Familie geleistet hat. Ich hatte eine ernsthafte Trennung von meinem Ex, aber als ich ihn um Hilfe bat, brachte er ihn mit seinen historischen Kräften zu mir zurück und half mir auch dabei einen Job zu bekommen, da er mich verzaubert hat, hat es mir wirklich gut getan und seit ich ihn kenne, ist mein Mann mir treu geblieben Hilfe, wenn Sie mit einer Trennung oder einem Eheproblem konfrontiert sind, wenden Sie sich einfach an diesen Mann, um Hilfe zu erhalten. Er wird Ihnen helfen, alles mit seiner Macht zu regeln. Bitte kontaktieren Sie ihn über seine E-Mail: AKHERETEMPLE@gmail.com oder rufen Sie / whatsapp: +2349057261346 an Ihre Probleme werden gelöst.
ReplyDeleteIch möchte DR. AKHERE für die wundervolle Arbeit danken, die er für mich und meine Familie geleistet hat. Ich hatte eine ernsthafte Trennung von meinem Ex, aber als ich ihn um Hilfe bat, brachte er ihn mit seinen historischen Kräften zu mir zurück und half mir auch dabei einen Job zu bekommen, da er mich verzaubert hat, hat es mir wirklich gut getan und seit ich ihn kenne, ist mein Mann mir treu geblieben Hilfe, wenn Sie mit einer Trennung oder einem Eheproblem konfrontiert sind, wenden Sie sich einfach an diesen Mann, um Hilfe zu erhalten. Er wird Ihnen helfen, alles mit seiner Macht zu regeln. Bitte kontaktieren Sie ihn über seine E-Mail: AKHERETEMPLE@gmail.com oder rufen Sie / whatsapp: +2349057261346 an Ihre Probleme werden gelöst.